「URL」とは?
URLとはWeb上にある文書や各ファイルの場所を示すために使用されるものであり、現実で言うと「住所(アドレス)」の役割をWeb上で果たすものです。
URLは、Web上で重要な役割を果たします。しかし、IT用語にはURLと似たような言葉も多く、そもそもURLが何か理解できていなかったり、URLのそれぞれの構造にはどのような意味があるのと思う方も多いのではないのでしょうか?
今回の記事ではURLの仕組みや構造について、徹底的に解説します。
この記事を読むメリット
・URLの仕組みや構造について詳しく理解できるようになります。
URLとは?
冒頭でも記述した通り、
URLとはWeb上にある文書や各ファイルの場所を示すために使用されるものであり、現実で言うと「住所(アドレス)」の役割をWeb上で果たすものです。
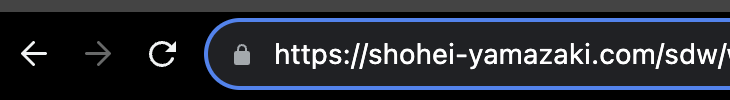
URLとは(Uniform Resource Locator)の略であり、ブラウザの上部のURL表示欄に表示されています。このWebページのURLは「https://shohei-yamazaki.com/sdw/•••(以下省略)」となります。

URLの仕組み
URLは大きく分けて「スキーム」「ホスト名」「ドメイン」「ディレクトリ」「ファイル名」でできてます。
https://www.example.com/blog/web.html
こちらの架空のサイトを使用して順番に解説していきます。
スキーム
「https://www.example.com/blog/web.html」の一番初めの「https://」の部分をスキームと言います。スキームとはアクセスするための手段を示すものでありで、スキームはURLの冒頭の部分を指します。「https」の部分は「プロトコル」と呼ばれ、プロトコルとは、インターネットを通じてデータのやり取りをする際の事前の取り決め・ルールのことです。つまり、スキームは「プロトコル名://」という構造を取っています。プロトコルについては下記の記事がわかりやすいので是非参考にしてください。
https://wa3.i-3-i.info/word11.html
参考URL:「分かりそう」で「分からない」でも「分かった」気になれるIT用語辞典
ホスト名
ネットワーク上でコンピュータを識別するために付ける名前のことであり、「https://www.example.com/blog/web」で言う「www」の部分になります。基本的にどのサイトもwwwが使われています。wwwとは「World Wide Web(ワールド・ワイド・ウェブ)」の略称。つまり「ウェブ」を指しています。ちなみにホスト名は省略する事ができます。
ドメイン
「https://www.example.com/blog/web.html」の「example.com」はドメインと呼ばれます。ドメインは、インターネットの住所である「IPアドレス」を文字列に変換したものです。
IPアドレスは数字の羅列です。「192.168.11.1」のような数字の羅列を見たことがありますか?
これがIPアドレスです。本来、インターネット上の住所は「IPアドレス」で管理されていますが、それだけだとユーザーが覚えることが難しかったり、どんなサービスか分かりづらかったりします。そのため、この数字の羅列を日本語や英語に変換したものがドメインとなります。IPアドレスがドメインに変換されているおかげで、私たちは簡単に調べたいことを検索することができます。
ディレクトリ
「https://www.example.com/blog/web.html」の場合、「blog」の部分がディレクトリとなります。ディレクトリとは、コンピューター上でファイルを入れておくためのフォルダのことです。ドメイン名のあとにスラッシュ(/)に続けて表記される、サーバ内のフォルダ名とそのフォルダの位置を表しています。複数のファイルを1つの場所に整理して保存でき、階層的な構造を持つことができます。
ファイル名
URLの末尾に記述されるフォルダの中にあるファイルの名前を指します。「https://www.example.com/blog/web.html」の「web」の部分がファイル名になります。「.html」の部分は「拡張子」と呼ばれ、ファイルの種類を識別するために使われるものになります。今回は「.html」となっていますが、こちらは拡張子の1つであり、htmlという言語で書かれたファイルを指しています。例の場合、「blog」フォルダの中にあるhtmlの形式でできた「web」というファイルがあることを差し示しています。※.htmlはブラウザには省略して表示されます。拡張子については下記の記事がわかりやすいので是非参考にしてください。
https://www.tohoho-web.com/ex/draft/extension.htm
参考URL:「拡張子一覧」とほほWWW 入門
まとめ URLとは?
この記事では「URL」について執筆しました。
以上がURLのまとめとなります。
このブログではIT・Web関係の知識や技術、ノウハウなどの情報を発信しています。また、Webで仕事をしたい方に向けた記事もリリース予定です。ブログ発信以外にもWebサイト制作やLP制作をはじめとしたWebデザインも承っております。ご相談・お問い合わせは右上の「contact」からご相談ください。
Show Design















・「URL」とはUniform Resource Locator)の略であり、Web上にある文書や各ファイルの場所を示すために使用されるものであり、現実で言うと「住所(アドレス)」の役割をWeb上で果たすものです。
・「スキーム」とはアクセスするための手段を示すものでありで、URLの冒頭の部分を指します。
・「ホスト名」とはネットワーク上でコンピュータを識別するために付ける名前のことです。
・「ドメイン」とはインターネットの住所である「IPアドレス」を文字列に変換したものです。
・「ディレクトリ」とはコンピューター上でファイルを入れておくためのフォルダのことです。
・「ファイル名」とはURLの末尾に記述されるフォルダの中にあるファイルの名前を指します。