Webデザインの基礎 デザインの4大原則とは?
皆さんはデザインに注目するとき、どこの部分に注目して見ますか?
「良いデザイン」とはどのようなデザインでしょうか?
見た目の美しさや派手さなど目立つデザインであることはもちろん大事です。ですが、どれだけ美しいデザインでも、相手の心に刺さらないと意味がありません。
一番重要なのは「情報が適切に伝わる」 デザイン。
情報を適切に伝えるには、デザインの基礎がしっかりしていなければいけません。
そこで、今回の記事ではWebデザインの基礎である「デザインの4大原則」を解説したいと思います。
目次
デザインの4大原則とは?
まず、結論になりますが、「デザインの4大原則」とは以下の4つになります。
「近接」
位置関係を整理することで、視覚的に伝わりやすいデザインレイアウトを作成する。
「整列」
「見えない線」で繋げることで、要素に一体感を持たせる。
「反復」
同じものを繰り返すことで、「リズム」をつける。
「強弱」
文章や文字の大きさ等に差をつけて、情報の優先度を明確にする。
デザインの4大原則 解説
実は、この記事のサムネイル画像にも4大原則が使われています。

このサムネイル画像を用いて、「デザインの4大原則」を1つずつ解説していきます。
デザインの4大原則①「近接」
位置関係を整理することで、視覚的に伝わりやすいデザインレイアウトを作成する。
関係する情報がバラバラに配置されていると、何と何が関連する情報なのか、どのような内容なのか、パッと見ただけでは瞬時に理解することができません。
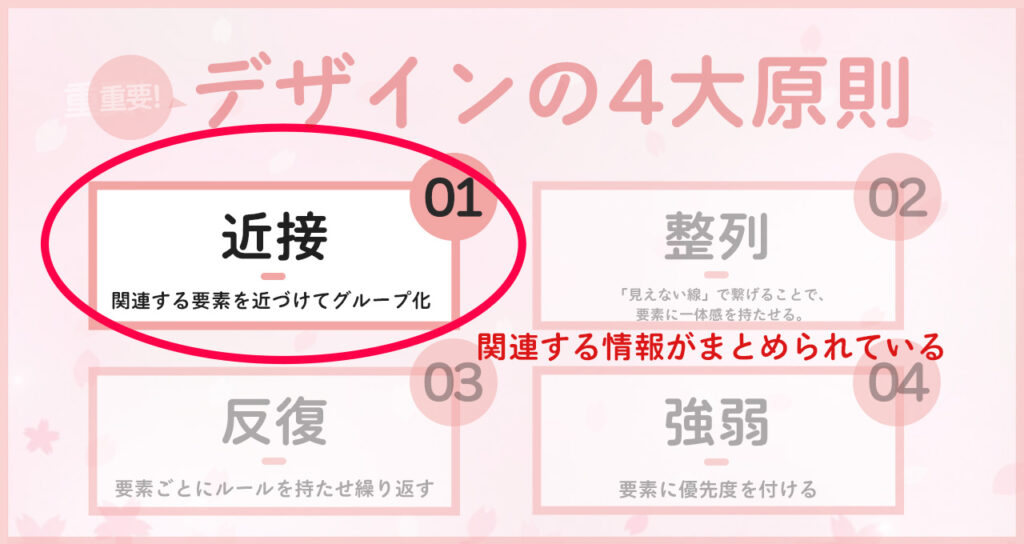
関係する情報が近接することで、パッと見ただけで情報を得ることが可能です。例えば、サムネイル画像では4つの項目がそれぞれ1つずつの塊となって表現されています。

例えば、上の画像では「近接」の部分をピックアップしました。近接のすぐ下には説明が記載されています(「関連する要素を近づけてグループ化」の部分)。もし、近接の説明がサムネイルの右下の部分にあったり、全く関係ない場所にあれば何の説明をしているかわかりませんよね?
画像の「近接」だけでなく、他の「整列」「反復」「強弱」の部分も説明がすぐそばにあり、パッと見ただけでも関連する情報がまとめられており、わかりやすくなっています。
デザインの4大原則②「整列」
「見えない線」で繋げることで、要素に一体感を持たせる。
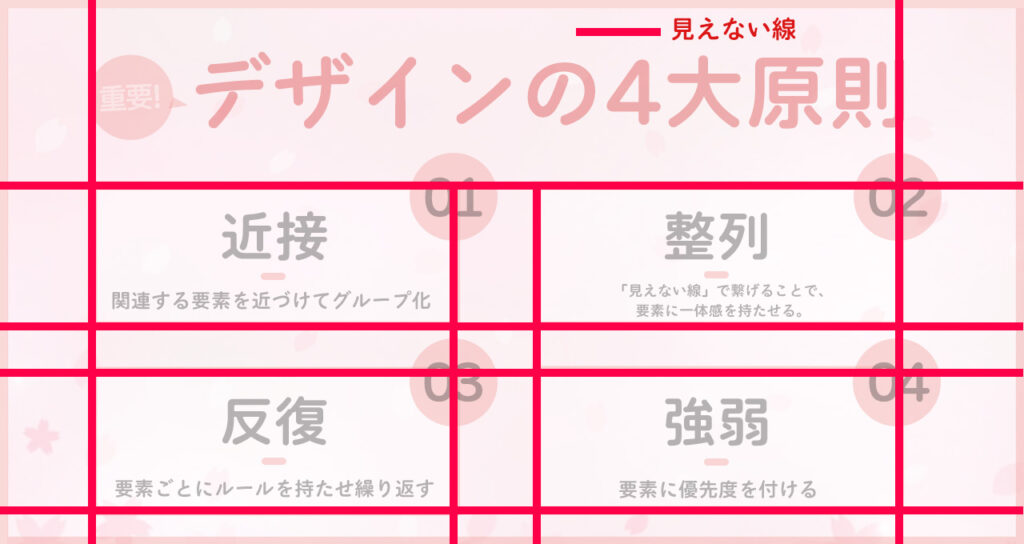
サムネイルし像では、「近接」「整列」「反復」「強弱」のそれぞれの要素が縦横同じように規則正しく配列されております。このように規則正しく配列させておくと、画像を見る方は見やすいと感じますよね。

赤い線で「見えない線」を書いてみました。
実は、タイトルの部分(「重要!デザインの4大原則」)も「見えない線」があることに気づいていましたか?
「重要」の吹き出し部分の左端の部分は「近接」「反復」の左側の線に沿って、大原則の「則」の右側の部分は「整列」「強弱」の右側の線に沿って記載しています。そうすることでタイトルの両サイドに余白が生まれ、画像全体がスタイリッシュになり、文字が読みやすくなります。
デザインを制作する際は、「見えない線」を意識することが重要です。
デザインの4大原則③「反復」
同じものを繰り返すことで、「リズム」をつける。リズムをつけることで、読みやすくなり、さらに同系列のものが並んでいることを認識できる。
サムネイルの画像はそれぞれの要素を「タイトル」「タイトルの説明」「タイトルと説明の間の区切り線」「番号」で繰り返しできています。
下の画像では、「近接」「整列」「反復」「強弱」それぞれの要素が同じ構成でできていることを表した画像になります。

また同じ色・フォント・文字サイズが適応されており、それぞれの要素がルールごとに配置されています。
そうすることで、同系列のものを表現しているのだと瞬時に理解することができ、直感的なわかりやすさを向上させることができます。
デザインの4大原則④「強弱」
文章や文字の大きさ等に差をつけて、情報の優先度を明確にする。
見出し画像では、タイトルを赤文字、それぞれの要素の見出し文字(「近接」「整列」「反復」「強弱」の部分)を大きく、それらの説明文を小さくしています。
こうすることにより、文字の優先順位を表現し、デザインを見てもらう方に優先的に読ませたい文字を明確にすることができます。
デザインの4大原則 まとめ
この記事では、デザインの4大原則について記載しました。
このブログではIT・Web関係の知識や技術、ノウハウなどの情報を発信しています。また、Webの仕事に便利なグッズ等も紹介していく予定です。ブログ発信以外にもWebサイト制作やLP制作をはじめとしたWebデザインも承っております。ご相談・お問い合わせは右上の「contact」からご相談ください。
Show Design















・Webデザインで一番重要なのは「情報が適切に伝わる」 デザイン。
・情報を適切に伝えるには、Webデザインの基礎である「デザインの4大原則」を徹底する。
・デザインの4大原則とは「近接」「整列」「反復」「強弱」